Unity 2019.3
2019.3より Unity のUIが一新されました

これにともない
using (new GUILayout.VerticalScope(GUI.skin.box)) { using (new GUILayout.VerticalScope(GUI.skin.box)) { using (new GUILayout.VerticalScope(GUI.skin.box)) { GUILayout.Label("box sample"); } } }
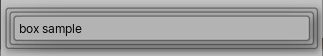
上記のコードの場合以前はこう表示されていたが

2019.3からこのように表示されるようになってしまった

boxの代わり
box の代わりとして利用できそうな Style は GUI.skin.window
GUILayout.Label("window", GUI.skin.window);
通常はこのように表示されます

が padding と margin のせいで表示が異なっているため、調整します
var skin = new GUIStyle(GUI.skin.window) { padding = { top = 4 }, margin = { left = 4, right = 4, } }; using (new GUILayout.VerticalScope(skin)) { using (new GUILayout.VerticalScope(skin)) { using (new GUILayout.VerticalScope(skin)) { GUILayout.Label("box sample"); } } } GUILayout.FlexibleSpace();
これで旧UIのようにしてみます。

最後に GUILayout.FlexibleSpace を利用する必要がありますが、ぽくできました
が旧UIで同じ処理をするとおかしい表示になってしまうので共存は難しそうでした
