UGUIでは、RaycastPaddingを利用して、見た目と当たり判定の範囲を変更することが可能です。今回は、この原理を使ってScrollBarの当たり判定を広くする方法を試してみた結果について解説します。
通常、RaycastPaddingを設定することで、UI要素の当たり判定を拡大・縮小できます。これをScrollBarに適用することで、スライダーやスクロールバーのクリック範囲を広げようと考え、実際にRaycastPaddingの値を変更してみました。

その結果、当たり判定自体は広がったのですが、ハンドルがガタガタ動くようになってしまいました。

原因の調査
内部の処理を確認してみたところ、ハンドルの動作に関する判定はRaycastPaddingでチェックされておらず、Rectのサイズを基準にしていることがわかりました。
if (!RectTransformUtility.RectangleContainsScreenPoint(m_HandleRect, screenPosition, camera))
このため、単純にRaycastPaddingで範囲を広げるだけでは、期待通りに動作しません。
解決方法
範囲を広くしたい場合は、以下のような構築にする必要があります:
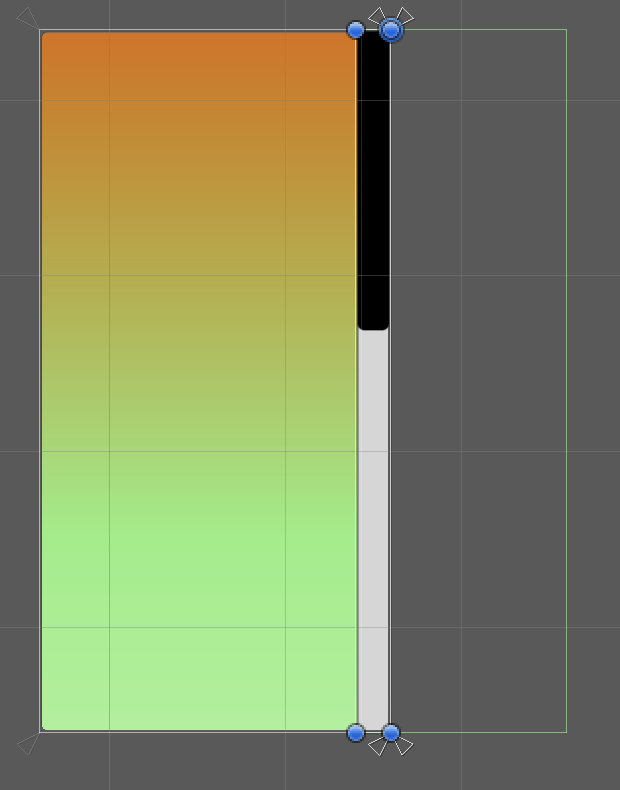
当たり判定用のBarと、同じサイズのHandleを配置します。 Handleの子要素に、見た目用の小さなImageを設定します。 このように、ヒット判定用の大きな要素と、表示用の小さな要素を分離することで、当たり判定を広げつつ、見た目はそのままに保つことができます。

結果
この構造に変更することで、当たり判定を広げてもハンドルが正しく動作するようになりました。
