
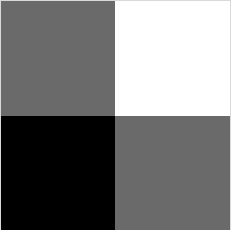
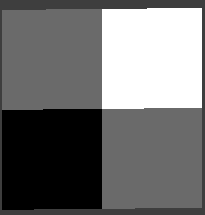
このような色の区別がはっきりしている画像を Unity に持っていって表示させた場合

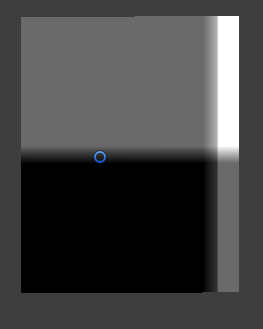
このように色の境界部分がなめらかに表示されてしまいます
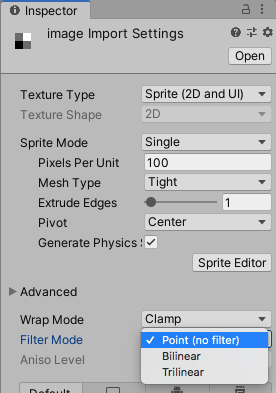
この問題は Filter Mode を変更すれば解決できます
Filter Mode
公式の説明を見ると
テクスチャのフィルタリングモード。 と記述されています
テクスチャフィルタリングの Wikipedia を見ると
テクセル(テクスチャ上のピクセル)近傍の色を使ってピクセルにテクスチャマッピングするために、テクスチャ色を決定するために使われる方法である。端的にいえば、テクスチャのピクセルをより小さなピクセル単位に分けて、それらを混ぜ合わせることを行う。
と書かれており、上記の減少はテクスチャのフィルターがかかっている状態なのがわかります

Filter Mode の種類を見たところ
- Point
ピクセルを 1 つ 1 つブロックのように表示する - Bilinear
平均化され、滑らかに表示する - Trilinear
Bilinear とほぼ同じだが、ミップマップレベルにおいてブレンドして表示する
の3種類が利用できるようでした
Point は説明しなくても分かるようにもとの画像が表示されます

Bilinear と Trilinear の違いは下図を見てもらえば分かると思います
左がMipMap Off 右がMipMap On です

mipmap level ごとにブレンドしてくれているので遠くにいてもきれいに表示されます
おまけ
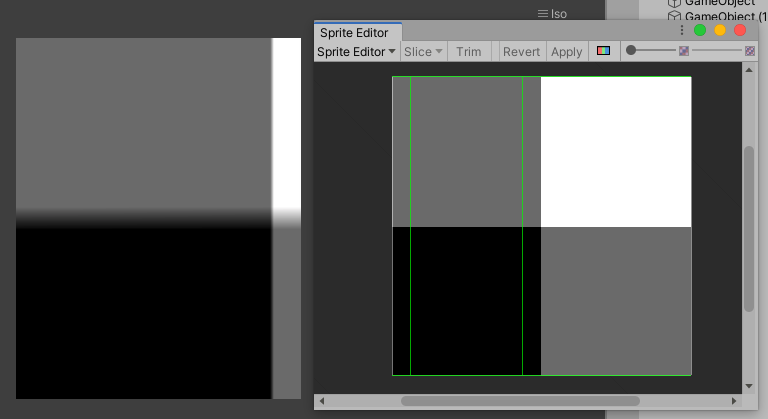
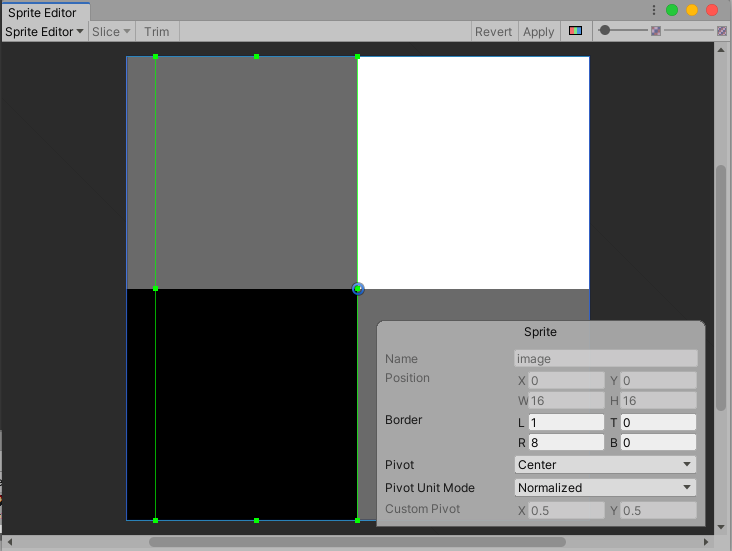
Filter Mode は uGUI の Image で Sliced を利用する際にも影響します

そのため上記のような 9Slice をした画像を Image で利用すると
フィルターがかかった状態で Sliced を行うので意図しない表示になります

これの対応方法としては Point にするか 9Slice の位置をずらすことで解決できます
Point

9Sliceの位置を変更